
Viz Artist User Guide
Version 3.13 | Published March 28, 2019 ©
Trio Scroll
![]()
The Trio Scroll plug-in is essentially a Geometry plug-in for positioning and scrolling a fixed set of items in a specified direction, often used for credit lists or crawls.
Scrolling templates can be built in Viz Trio using the Create New Scroll feature. The scroll scene that is automatically created by Viz Trio can be edited in Viz Artist, but it is also possible to build them manually.
Some of the supported features are:
-
Scrolls can be created by receiving item data from Viz Trio’s XML format.
-
Fine-tuned control of spacing between individual items.
-
Easepoints (ease in and out) on particular items.
Scrolls are usually built in Viz Trio, but it is possible to add items in Viz Artist by adding merged objects under the base_elements group and clicking the Initialize button.
Adding the Trio Scroll plug-in to the scene tree automatically adds the Control Object plug-in (if it is not present).
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> Default
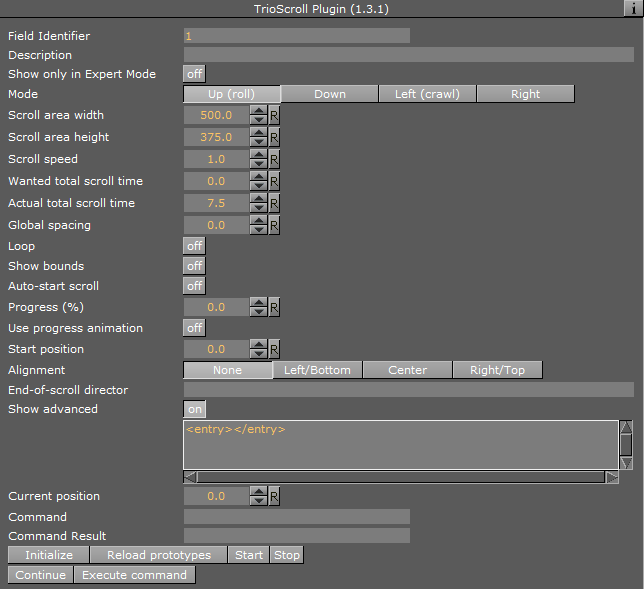
Trio Scroll Properties

-
Field Identifier: When making templates for Viz Trio, this should be a numeric value, Range: 1-n. For Viz Pilot and Viz Ticker, this can also be a descriptive text string. This value is used by the control clients to identify the editable item in the scene. In Viz Trio, the numbers from the control plug-ins are used to create the tab-order between the editable items.
-
Description: A description of the tab field or editable object. This is used as a description for the items when used in the control clients.
-
Show only in Expert Mode: If Viz Trio is connected, changes are possible if this toggle is set to Off.
-
Mode: Selects the direction the scroller should move across the screen.
-
Scroll area width: Selects the area in width the scroller should use.
-
Scroll area height: Selects the area in height the scroller should use.
-
Scroll speed: Sets the scroller speed.
Note: To avoid flickering, a roll rate that is aligned with your output frequency should be used. When the roll rate is twice the field rate, things look fine. This relationship holds for all integer multiples: roll rates that are odd multiples of the field rate look awful. Even multiples look great. F or 59.94 Hz video, good roll rates are 120, 240, 360, and the like. In 50 Hz, the good ones are 100, 200, 300, 400, and so on.
-
Wanted total scroll time: Sets the scroll time.
-
Actual total scroll time: Sets the scroll time.
-
Global spacing: Sets spacing between the pages.
-
Loop: Enables looping. When set to Off, looping does not stop the playlist from being played until the end.
-
Show bounds: Enables and shows the scroll’s bounding-box on the preview and program renderer.
-
Auto-start scroll: Enables the Auto-scroll on take property.
-
Start position: Sets the start position for the scroll. This setting affects the total scroll time.
-
Alignment: Sets the alignment of the scroll. The position is relative to the position of the scene design. Available options are: None, Left/Bottom, Center and Right/Top.
-
End-of-scroll director: Triggers a Continue on a specified end director. The director is triggered when the scroll leaves the scroll area. It is only supported in normal mode (real-time), not in post rendering or NLE mode.
-
Show Advanced: All parameters under the Advanced section are for debugging, by Vizrt developers or very advanced users only. For more information contact Vizrt support.
The nameless text parameter with the value <entry></entry> shows the contents of the scroll items in the internal VDOM format. It contains the scroll items that can dragged into a scroll page in the Trio client with drag and drop-
Current position: Scrubs the scroller position.
-
Command: Executes various scroller commands. After setting its value the click on Execute Command. If a command has a result it is reflected in Command result. The following commands are used from the Trio client:
Example: SET_FOCUS [<item name> [<tab-field name>]] – This is for example used if you double click in Trio on a scroll item to highlight it in the preview.
Example: MOVE_ELEMENT <from item name> <to item name>- This is used when changing the order of scroll items by drag and drop.
Example: REMOVE_ELEMENT <item name>- This is used to remove a scroll item.
Example: UPDATE_TOTAL_TIME – This commands the plug-in to recalculate its total time, typically after adding a new scroll item.
Example: SET_TEMP_EASEPOINT_VALUE – Gets used when editing the Easepoint values.
-
Command result: See Command.
-
Reload prototypes: Updates the scroll items due to changes in their templates (scenes) - use a context menu action in Viz Trio to do this (see the Viz Trio User Guide).
-
Start/Stop/Continue: Controls the scroll (used in the local preview and the live controls for playback).
-
Execute command: See Command.
-
See Also
-
Create New Scroll in the Viz Trio User Guide.
-
Control Object plug-in
-
Trio Scroll Element plug-in